Contenido:
- Introducción
- Día 0: Trabajo previo
- Día 1: Define tu estrategia
- Día 2: Revisa cada página
- Día 3: Prueba la web en todos los navegadores y dispositivos
- Día 4: Revisa el texto y el lenguaje
- Día 5: Revisa la calidad de la web
- Día 6: Haz fácil que te contacten
- Día 7: Mejora el SEO de tus páginas
- Día 8: Fíjate en el diseño de tu web
- Día 9: Que se vea bien en móviles
- Día 10: Revisa el alojamiento
- Día 11: Haz que sea muy rápida
- Y a partir de ahora…
- ¿Cómo te puedo ayudar?
Introducción
Si estás leyendo esto, es que tu web es muy importante para tu negocio: darte a conocer, recoger contactos de posibles clientes, vender, informar de nuevos productos… Necesitas que funcione, no bien, sino muy bien.
Pero hacer que una web funcione mejor puede ser muy complejo: hay montones de sitios donde tocar, infinitas propuestas para añadir, por poco que busques en Google encontrarás información de cientos de estrategias y trucos que aumentarán tus ventas. ¿Por dónde deberías empezar?
Te propongo 11 áreas en las que puedes mejorar tu web actual de forma significativa. Son mejoras fáciles de realizar (aunque pueden requerir un cierto conocimiento técnico), rápidas, y si las haces todas correctamente, te garantizo que tu web será mucho más efectiva que antes de empezar. Concretamente, conseguirás:
- Más tráfico natural (gratuito)
- Más conversiones (ventas, contactos, descargas…)
- Mejorar tu reputación online
- Mayor seguridad ante ataques y accidentes
Cada área se propone en un día, aunque, evidentemente, puedes ir al ritmo y con el orden que quieras.
Los cambios valen para cualquier tipo de web: presencial, de captación de contactos, de venta online, de suscripción, educativa, de entretenimiento…
No he incluido acciones a realizar fuera de la web (off site), ni mejoras más avanzadas, que requieren más tiempo – esas quedan para una segunda fase, más adelante.
Contexto
Por un lado, las ventas de cualquier negocio dependen de 3 factores:
- Cantidad de clientes potenciales nuevos a los que se está llegando
- Qué porcentaje de esos clientes potenciales se convierten en clientes reales (tu tasa de conversión)
- Qué cantidad de ventas genera cada cliente a lo largo de su vida como cliente (el valor neto de cada cliente)
Ventas = tráfico × conversión × valor neto
Si te fijas, verás que los 3 factores dependen en gran parte de cómo esté creada la web – con los consejos que te explico puedes mejorar sustancialmente los 3.
Segundo, la efectividad de la web se puede mejorar con acciones dentro de la web (on site) y fuera de ella (off site). Ahora nos centramos en las acciones dentro de la web.
Y tercero, las acciones de optimización pueden cumplir dos funciones: eliminar barreras – quitar problemas que están impidiendo que los clientes compren (lo que podemos llamar “factores higiénicos”); y potenciar una web que ya está bien optimizada – básicamente añadiendo funcionalidades, contenidos y nuevos recursos de marketing (lo que podemos llamar “factores de potenciación”, por ponerle un nombre).
Ahora nos vamos a centrar en los factores higiénicos: eliminar sistemáticamente cualquier detalle que pueda reducir la efectividad de tu web. Y en la claridad de la web: comunicar claramente lo que ofreces y por qué te deberían comprar.
El reto
Te propongo que dediques un esfuerzo importante para hacer una mejora drástica a tu web en sólo 11 días. He preparado un plan de acción completo y sencillo de seguir, que te hará revisar tu web desde todos los ángulos, verla desde el punto de vista de tu cliente, y clavarla en aspectos que te pueden haber pasado por alto.
Mi propuesta es que dediques 11 días a examinar tu web a fondo, cada día desde un punto de vista diferente. Puede que en ese día tengas tiempo de hacer los cambios – aunque será posible sólo en webs pequeñas, en una mayor necesitarás más tiempo. Pero en ese día puedes revisar la web, ver todo lo que tienes que cambiar y planificarlo.
Lo que te garantizo es que, si sigues el plan, al cabo de los 11 días sabrás mucho mejor cómo está ahora tu web y cómo debería estar, y todos los cambios que debes hacer (si es que no has tenido tiempo el mismo día).
Y cuando hayas aplicado los cambios, tu web será mucho más eficaz que ahora en la captación de clientes y de pedidos, y estará mucho mejor preparada para ayudar a tu negocio a crecer en el futuro.
No va a ser fácil, ya te adelanto que es trabajo. Bastante trabajo. Pero valdrá la pena.
¿Empezamos?
¿Quién soy yo para contarte esto?
Soy Xavier Paz, consultor en ecommerce y creación de negocios online. Desde el año 2001 he trabajado en centenares de proyectos online de todo tipo, tanto grandes como pequeños. Mi trabajo consiste en ayudar a mis clientes a tener éxito con sus negocios, tanto si son puramente online como si lo son sólo en parte.
Mi principal especialidad es la definición de la estrategia de los proyectos: cómo definir el negocio, cómo vamos a conseguir lo que queremos (crecimiento, ventas, descargas…) a partir de lo que tenemos, qué es lo que hay que hacer exactamente, en qué áreas hay que trabajar, en qué orden… Y luego, hacer que pase.
Sé cómo hacer que un negocio funcione en Internet. Y si me dejas, te ayudaré a hacerlo con el tuyo.
Puedes ver mi web en www.xavierpaz.com.

¿Necesitas ayuda?
Si ves que no vas a poder aplicar los cambios que propongo, o prefieres que alguien los haga por ti, o necesitas ayuda o guía en cualquier otro aspecto, contáctame. Puedo ayudarte en estas áreas:
- Estrategia de negocio y de marketing
- Branding y diseño
- Mejora sistemática de tu web o tienda online
- Marketing: SEO, PPC, Content Marketing, Marketing Automation, Email Marketing…
- Fidelización
- Growth marketing
Día 0: Trabajo previo
Antes de empezar a aplicar las sugerencias de esta guía, es importante que recojas los detalles del punto de partida. Revisa tu web (toda) y haz una lista con las mejoras que ya sabes que tendrías que hacer: diseño, distribución, contenido, funcionalidad… Incluye todos los cambios que querrías haber hecho, de haber tenido tiempo para hacerlos.
Ten presente la lista cuando leas las mejoras, te servirá para ver con más claridad cómo hacer los cambios.
Pero no te quedes sólo en esto, pide a unas cuantas personas que revisen la web y preparen una lista de mejoras a probar. Incluye a clientes, colegas, y a los profesionales de diseño web, marketing, ventas y gestión de empresas que conozcas.
Plantilla de seguimiento
He preparado una hoja de cálculo de Google con varias plantillas que puedes usar para hacer el seguimiento de varios de los días. Puedes copiarlo, descargarlo en formato Excel, o añadir una copia a tu cuenta de Google Drive. Descarga la plantilla, o copia las hojas individuales, lo que te sea más cómodo.

Día 1: Define tu estrategia
En este primer día no vas a hacer todavía ningún cambio, pero lo que decidas ahora condicionará todo lo que harás después en tu web.
Tienes que tener claro en lo que quieres conseguir con la web: ¿quieres vender?, ¿conseguir clientes?, ¿crearte una reputación? Según lo que quieras tendrás que hacer el contenido, la funcionalidad, y la promoción.
Y luego, pensar en los detalles de cómo vas a conseguirlo.
Así que resérvate unas cuantas horas, instálate en tu rincón de pensar, avisa de que no te molesten, y ponte a analizar y a poner por escrito tus conclusiones.

Objetivos de la web
La web debe tener unos objetivos muy bien definidos, que ayuden a tu negocio. Es importante definirlos bien, porque de cómo definas estos objetivos dependerá la organización, el contenido y la promoción que harás de la web, incluyendo toda la inversión en tiempo y dinero que harás durante los próximos años.
Estos son ejemplos típicos de objetivos.
- Vender directamente desde la web (comercio electrónico)
- Conseguir contactos de posibles clientes
- Recoger solicitudes de presupuesto
- Generar reputación
- Conseguir que los clientes visiten una tienda física
- Generar demanda (que el consumidor final pida el producto a tus distribuidores)
Fíjate que ahora son objetivos genéricos – queremos definir cómo debe ser la web, no fijar objetivos anuales o ligados a un retorno de inversión concreto.
¿Cómo vas a promocionar la web?
Más adelante lo podrás desarrollar más, pero por ahora debes tener una idea clara de cómo piensas conseguir esos objetivos – estoy hablando de marketing, específicamente de promoción. Es muy posible que el punto central de ese marketing sea la web, y afectará profundamente al contenido, así que hay que tenerlo previsto desde el principio.
Básicamente, la promoción de tu web se puede basar en 4 áreas:
- Tráfico de búsqueda natural – es tráfico gratuito, principalmente de Google. Para conseguirlo, debes tener mucho contenido, optimizarlo para Google, y que sea atractivo para que pueda ser compartido en otras webs. Problemas: comporta bastante trabajo crearlo; no hay ninguna garantía, de conseguir el tráfico, ni de mantenerlo; y siempre dependes del capricho de Google, que en cualquier momento puede decidir que tu web no merece aparecer en sus rankings.
- Redes sociales – se trata de generar “ruido” en las redes y conseguir un gran flujo de visitantes en tu web. Tienes que generar una gran audiencia, y para eso tienes que generar mensajes llamativos y relevantes de manera constante. Problema: crear esos mensajes llamativos y relevantes de manera habitual, y darles difusión, puede llegar a ser muy, muy complicado.
- Marketing de contenidos – se trata de atraer a tus clientes mediante contenidos que les aporten un valor importante: blog, infografías, ebooks, vídeos… Tienes que generar contenidos de calidad y profundidad, adaptados a las necesidades de tu cliente ideal, y mapeados a su “customer journey” (el proceso que debe seguir para hacer una compra). Problemas: generar contenidos de calidad y promocionarlos no es nada fácil, ni barato.
- Anuncios de pago (PPC – publicidad en Internet) – es el más fácil, pagas con dinero y recibes tráfico a cambio. Tienes que desarrollar una serie de “landing pages”, específicas para cada campaña, y optimizarlas con pruebas A/B. Problema: funciona mientras vas poniendo dinero, pero en cuanto dejas de pagar te quedas sin nada, sólo con publicidad no se construye nada permanente. Y suele ser demasiado caro como para que sea tu única vía de captación de tráfico.
Por desgracia, no hay una solución fácil, ni única. Tienes que definir una estrategia propia, basada en una combinación de estas opciones, y ajustarla en base a los resultados reales que vayas viendo.
Ten en cuenta que no existe la estrategia correcta: hay muchas estrategias que pueden funcionar en cada caso, si se definen y se ejecutan bien. Se trata de escoger entre las opciones que sirven a tu negocio. Y las opciones que realmente tienes disponibles, las óptimas, con las que puedes jugar, dependen de lo que vendes y de tus capacidades (tiempo, conocimiento y habilidades comunicativas).
Pero no puedes esperar decidirlo más adelante, según vaya saliendo: según lo que decidas utilizar, pueden tener un gran impacto en cómo debe ser tu web. Si vas por el marketing de contenidos, por ejemplo, debes planificar la creación y difusión de contenidos, desde el principio – es completamente distinto a trabajar con PPC o redes sociales como canal principal.
¿Qué es lo que ofreces?
Tienes que definir claramente tu oferta a tus visitantes, y comunicarlo clara y rápidamente – es muy común entrar en una web y que te den argumentos sobre las excelencias de su producto, pero sin decir claramente lo que ofrecen. Que no te pase, siempre di claramente qué es lo que haces.
Recuerda: el primer paso a la persuasión es la claridad.
¿A quién – cuál es tu público objetivo?
Normalmente no venderás a todo el mundo, sino que tendrás un target (un público objetivo) mucho más concreto. De cómo definas el target depende cómo explicarás el producto y cómo recogerás los pedidos.
Define varios “user personas”
Se trata de prototipos de clientes representativos, muy detallados, que te ayudarán a visualizar qué información necesitan y cómo la van a utilizar. El “user persona” incluye detalles como cuáles son sus conocimientos previos, sus necesidades, por dónde se mueve online (por trabajo y por ocio), en qué tipo de empresa trabaja… Cualquier detalle que te ayude a entenderlo.
Ejemplos para una web de seguridad informática:
Carmen, responsable de informática. Tiene 35 años, es ingeniera informática. Trabaja en una empresa mediana de envasado, donde es la responsable de informática: se ocupa de la red de ordenadores, de la web corporativa, de la seguridad, y de los programas de contabilidad y gestión comercial. Usa asiduamente Facebook y Twitter. Tiene problemas para mantenerse al día en temas de seguridad, y no tiene autoridad para imponer políticas de seguridad al resto de empleados.
Jorge, director de operaciones. 58 años, ingeniero. Es el responsable de Carmen, y por tanto de la seguridad informática en la empresa. Tiene conocimientos de informática a nivel de usuario, delega la mayor parte del trabajo en Carmen. Usa mucho Linkedin y se relaciona habitualmente con otros ejecutivos. Tiene autoridad y poder de decisión, pero necesita estar seguro de lo que propone.
Como ves, son perfiles completamente distintos, aunque parte del mismo target. La web tiene que tenerlos en cuenta a los dos, y atender sus distintas necesidades de información y de soporte.
¿Cuál es tu propuesta de valor?
Es lo que hace que tu solución sea mejor que la de la competencia, o más adecuada para tu target. Deberían comprar tu producto porque… (aquí va la propuesta de valor).
Idealmente, la propuesta de valor es:
- Relevante para el cliente
- Rara (nadie más lo tiene)
- Difícil de copiar por la competencia
Asegúrate de definir y comunicar claramente tu propuesta de valor.
¿Cómo te vas a diferenciar?
Puede ser la propuesta de valor, o algo más. Es posible que no tengas una propuesta de valor potente (depende del mercado), pero definitivamente necesitas un diferenciador. Si no tienes nada más, puedes ser el más divertido, original, elegante, serio, atento…
Y mejor si tienes una propuesta de valor potente, más uno o dos diferenciadores significativos.
Para profundizar en las posibilidades de diferenciación, te recomiendo que leas la parte correspondiente en mi ebook “Kit de Branding”.
¿Cuál es tu personalidad?
Se trata de definir cómo vas a hablar con tus clientes, cómo te vas a presentar, cómo te vas a expresar. Te ayudará a conectar con tus clientes y a que te recuerden.
Definir tu personalidad te ayudará a redactar tus textos de marketing, tus posts en redes sociales y a definir tus campañas.
Ejemplos – puedes ser:
- Elegante, exclusivo
- Atento, informativo
- Fiable
- Divertido
- Campechano…
Para ayudarte a definir la personalidad de tu marca (que se debería reflejar en todos los textos de tu web), puedes usar mi herramienta de personalidad de marca.

Día 2: Revisa cada página
En este segundo día, vas a ver la web como la ven tus clientes. Vienen con unas necesidades, y con la expectativa de encontrar algo concreto. ¿Qué es lo que encuentran?
Ten en cuenta que un visitante típico decide en los 3 primeros segundos si le interesa lo que hay en la página o si se va. No hay tiempo de dar mucha información, tienes que ser muy directo y dar la información exacta que necesita para decidir ver más.
Para hacer la revisión, prepara una lista de las páginas que tienes en tu web, ordénalas por orden de importancia (para examinar primero las más importantes), y mira si responden a estas preguntas:
- ¿A quién se dirige, quién es el destinatario de esta página? ¿Está claro para ese destinatario?
- ¿Qué pregunta responde, qué problema resuelve? ¿Está claro nada más entrar en la página?
- ¿Esa pregunta es importante para el visitante?
- ¿Cómo llega a esta página?
- ¿Qué tiene que hacer a continuación, si le interesa lo que ofrece la página?
Las respuestas tienen que ser evidentes con un vistazo rápido. Cada página debe tener un objetivo único y ser completa: si tiene más de un objetivo, divídela. Y si hay que ver varias páginas para completar un objetivo, o si hay páginas repetidas en la web, considera juntarlas en una sola.
Veamos las preguntas con algo más de detalle.
1. ¿A quién se dirige, quién es el destinatario de esta página? ¿Está claro para ese destinatario?
Cada página debe tener un solo objetivo, tanto en lo que respecta al target como al contenido. El target debería ser uno de los que has definido en el día 1. Si no lo es, o no está claro, plantéate reescribir o eliminar la página. O tal vez debas añadir un nuevo público objetivo.
2. ¿Qué pregunta responde, qué problema resuelve? ¿Está claro nada más entrar en la página?
Como decía, cada página debe tener un solo objetivo: el contenido debe responder a una sola pregunta. Y debe estar muy clara la pregunta que responde la página – normalmente en el título.
Ejemplos de preguntas pueden ser:
- ¿Qué hay en esta parte de la web? En páginas de sección o de categoría, que actúan como distribuidores a las páginas de detalle que cuelgan de ellas. Por ejemplo, piensa en categorías de tiendas online, o en la sección de servicios de una web corporativa.
- ¿Qué es este producto o servicio? Debe estar claro que la página define un producto que está a la venta – esta es la página que debe ver si quiere saber lo que le ofreces.
- ¿Por qué debería comprar este producto? La página ofrece una lista de ventajas. Fíjate que normalmente sería parte de la página anterior – si lo pones en una página nueva, la pregunta (el tema de la página) debe seguir siendo única y concreta. Y debe haber una ruta muy clara a esta página, o el cliente se perderá las razones por las que te debe comprar.
- ¿Cómo puedo contactar? Todas las formas de contacto posibles, más algunas opciones de contacto inmediato, como formulario, chat, pulsa para llamar…
La pregunta se suele plasmar en el título de la página. El título debe ser preciso, lo más breve posible, y si puede incluir algo que llame la atención, mejor.
3. ¿Esa pregunta es importante para el visitante?
El contenido debe ser relevante para tu target. Si no lo es, o bien has equivocado el target, o bien has puesto una página inútil – en estos casos, plantéate reescribirla, o eliminarla.
4. ¿Cómo llega a esta página?
En una web puede haber varias maneras de llegar a cada página: mediante el menú de navegación (puede haber varios), por menús locales (en páginas relacionadas), por enlaces contextuales dentro del contenido, por el “breadcrumb”, mediante un motor de búsqueda… Algunas de estas vías son jerárquicas – a medida que entras en la web vas accediendo a más páginas.
Examina las vías por las que puedes llegar a esta página, y la jerarquía con respecto a páginas relacionadas. Intenta seguir estas directrices:
- Debe haber al menos una ruta para llegar a cada página (aparte de la búsqueda).
- No hace falta que todas las páginas estén en el menú principal, sólo las más importantes, y especialmente las que hacen de distribuidoras.
- Los enlaces y menús contextuales deben servir a los intereses del usuario.
- La ruta a cada página debe ser razonable – cualquiera que la esté buscando debe poder encontrarla con facilidad.
- Debe estar claro qué páginas existen en cada área de la web, sin tener que explorarla toda.
5. ¿Qué tiene que hacer el cliente a continuación, si le interesa lo que ofrece la página?
Toda página de tu web debe tener un objetivo: dar una información muy concreta, de valor, a tu target, y conseguir que haga algo a continuación, algo que le acerque al punto de hacer negocio contigo. Estas son acciones habituales:
- Comprar un producto
- Contactar para un presupuesto
- Ver más información
- Descargar información
- Apuntarse a un canal para recibir más información (redes sociales, lista de correo..)
- Consultar costes de envío, garantías, servicio postventa…
En una página siempre debe haber un elemento que indique con claridad qué hacer a continuación: añadir al carrito, suscribirse, contactar, descargar… El visitante debe poder ver la página y decidir si continúa con el proceso propuesto o no – pero la acción debe estar clarísima.
Normalmente será un botón o una serie de enlaces para ampliar la información. Si es un botón, ten en cuenta estas recomendaciones:
- Que contraste claramente con el entorno.
- Que se vea que es clicable.
- Ponle un texto en forma de acción (verbo) y que destaque el beneficio: “Sí, quiero mejorar mi negocio”, “Quiero saber más”…
- Que no haya sorpresas – un botón de compra no es precisamente el mejor lugar para ponerse creativo.
- Es posible que el visitante tenga más de una forma razonable de continuar la acción – en este caso, pon una acción principal (por ejemplo, comprar) y algunas secundarias (consultar más información, contactar…) Se deberían diferenciar visualmente, en color y/o tamaño.
Plan de trabajo
Te recomiendo que no saltes directamente a hacer cambios: empieza revisando toda la web, anota todo lo que ves que quieras cambiar, y cuando te hayas hecho una idea general, entonces empieza a hacer las modificaciones.
En el documento de seguimiento tienes una hoja específica para el día 2.

En el tercer día, harás una revisión exhaustiva de la web, en todos los navegadores y dispositivos razonables. Puede que te sorprendas de la cantidad de errores que encuentres (espero que no).
Muchos errores de programación que se cometen al crear la web pasan desapercibidos durante mucho tiempo, porque sólo pasan en determinados navegadores, o en circunstancias concretas, que no son las habituales entre los que gestionan la web.
Pero esos errores pueden afectar a una parte crítica del proceso de compra, o a una parte significativa de tus clientes. Por ejemplo, imagina que el registro de clientes no funciona en Safari – puedes estar perdiendo el 20% de ventas por este error. O puede que haya un aviso de seguridad en Android (que puede ser el 30% de tus visitas) por culpa del certificado SSL, y como siempre accedes a tu web desde la oficina, con una pantalla grande, no lo ves. Si no lo pruebas, no lo vas a saber nunca.
También hay errores que no se limitan a una combinación de dispositivo y navegador, sino que pasan en toda la web, normalmente porque se ha hecho mal alguna modificación – en algún momento hay que probarlo todo y detectar esos errores.
Concretamente, tienes que probar:
- Todas las páginas (o todos los tipos de página diferentes, en el caso de webs grandes)
- Todas las funcionalidades.
- Todos los idiomas, o variantes de la web.
Y tienes que hacerlo en estos entornos:
- PC de sobremesa, en pantalla normal y grande. En PC y Mac.
- Portátil.
- Tabletas y móviles, tanto derechos como apaisados, al menos en Android y iPhone.
Y en estos navegadores:
- Chrome
- Firefox
- Edge (antes Internet Explorer)
- Safari
Qué buscar
En cada página debes buscar:
- Errores de maquetación – elementos que estén rotos, descuadrados o fuera de sitio.
- Errores de funcionalidad – cosas que no funcionan pero como deberían.
- Errores de usabilidad – cosas que funcionan bien, pero son poco claras o difíciles de usar.
- Inconsistencias de diseño con respecto al resto de la web.
Asegúrate de probarlo todo, en todas las combinaciones posibles, no des por sentado que nada funciona bien.
Plan de trabajo
Si la web es mínimamente compleja, antes de empezar prepara una lista de funcionalidades y páginas a probar, y de dispositivos y navegadores. Has las pruebas sistemáticamente, y lleva la cuenta en una hoja de cálculo. No arregles nada hasta que lo hayas probado todo y tengas clara la magnitud del problema.
En el documento de seguimiento tienes una hoja específica para el día 3, con algunos ejemplos.

Día 4: Revisa el texto y el lenguaje
En este cuarto día de mejoras, nos vamos a fijar en el texto de tus páginas.
Por si no te habías dado cuenta, en la web los visitantes no leen (salvo que estén muy, muy interesados). Lo que hacen es escanear el contenido de la página: miran el texto y las imágenes por encima, se fijan en lo que destaca y, si ven que algo les interesa, leen más a fondo.
Si quieres que vean el contenido que has preparado, ese que tanto te cuesta crear, tienes que presentarlo de forma que lo puedan consumir fácilmente.
Sigue estas directrices:
- Usa títulos y subtítulos descriptivos. Leyendo solamente los títulos, el usuario debe poder hacerse una idea clara del contenido de la página.
- Intenta poner el contenido principal en la primera pantalla, lo más cerca del inicio posible, bien visible. La razón es facilitar que el usuario vea enseguida lo que le ofreces, y pueda decidir si le interesa. Si está más abajo, o peor, escondido dentro del texto, es posible que no lo vea aunque esté interesado.
- Procura poner una sola llamada a la acción principal (CTA, call-to-action). Si pones varias, el usuario puede dudar sobre qué hacer a continuación. Sí puedes poner algunas CTAs secundarias (menos destacadas).
- Si la página incluye una argumentación, pon las conclusiones primero, y luego la explicación. Hacerlo al revés implica que el usuario tiene que leer el razonamiento antes de llegar a la parte interesante – y ya sabemos que los usuarios no leen, así que muchos no llegarán a la parte que te interesa. Asegúrate de ponerla al principio. Quien esté interesado, ya leerá la explicación.
- Hay 3 elementos de diseño que debes utilizar sí o sí: listas, listas, y listas. Las listas son muy fáciles de escanear y de entender, y se suelen adaptar bastante bien al contenido de las páginas de una web.
- Pon negritas a las palabras más importantes de cada párrafo. Recuerda que el usuario debe poder escanear el texto – leyendo sólo las negritas debe poder ver cuáles son los conceptos principales que hay en el interior del texto. En una lista, pon negritas a las 3 o 4 palabras clave (porque no van a leer toda la lista…)
- Pon explicaciones a las imágenes, y haz que las propias imágenes sean clicables (si es que hay una dirección relevante a donde enviar al usuario). Los usuarios están acostumbrados a clicar en las imágenes, aprovéchalo para poner ahí los enlaces importantes.
- Decide si vas a tratar al visitante de “tú” o “usted”, y hazlo igual en toda la web. Y háblale siempre en singular – está visitando tu web en solitario, no es parte de un grupo.
- Puedes usar humor en el texto. Pero asegúrate de que no pueda ser ofensivo para nadie. El humor negro, político, sexista, o raro, no es adecuado.
- Revisa la ortografía y la puntuación, corrige todos los errores, asegúrate de que se entiende todo. Pocas cosas hacen perder la confianza más rápidamente que un texto con faltas de ortografía.
- Escribe con frases cortas, con pocas subordinadas, párrafos con pocas frases. La longitud del texto y la complejidad en la construcción disminuyen la legibilidad del texto.
- Usa palabras llanas, evita usar demasiados términos técnicos. Piensa en quién es tu target y cuál es, razonablemente, el conocimiento que puede tener del sector – usa la terminología adecuada para un nivel más bajo (por si acaso).
- No te preocupes si la página es larga – si el usuario está interesado la verá entera. Eso sí, asegúrate de poner al principio las conclusiones y el CTA, y que todo el texto sea escaneable.
Fíjate en cómo he preparado el texto de este ebook, sigo exactamente estas reglas. Y fíjate también en cómo lo estás leyendo – ¿verdad que escaneas la página antes de leerla? Te fijas en los títulos, negritas, imágenes… antes de leer el detalle del texto. Pues tus visitantes hacen lo mismo.
Evita la “pared de texto”
Si no se siguen estas reglas, se suele obtener un texto sin estructurar, con párrafos largos y frases eternas, sin nada que destaque – lo que se llama una “pared de texto”. Algo completamente ilegible, y que asusta a cualquiera que se lo encuentra en su pantalla. Por ejemplo, esto sería un ejemplo precioso de pared de texto:
Usa títulos y subtítulos descriptivos. Leyendo solamente los títulos, el usuario debe poder hacerse una idea clara del contenido de la página. Intenta poner el contenido principal en la primera pantalla, lo más cerca del inicio posible, bien visible. La razón es facilitar que el usuario vea enseguida lo que le ofreces, y si le interesa. Si está más abajo, o peor, escondido en el contenido, es posible que no lo vea aunque esté interesado. Procura poner una sola llamada a la acción principal (CTA, call-to-action). Si pones varias, el usuario puede dudar sobre qué hacer a continuación. Sí puedes poner algunas CTAs secundarias (menos destacadas). Si la página incluye una argumentación, pon las conclusiones primero, y luego la explicación. Hacerlo al revés implica que el usuario tiene que leer el razonamiento antes de llegar a la parte interesante – y ya sabemos que los usuarios no leen, así que muchos no llegarán a la parte que te interesa. Asegúrate de ponerla al principio. A quien le interese, ya leerá la explicación. Hay 3 elementos de diseño que debes utilizar sí o sí: listas, listas, y listas. Las listas son muy fáciles de escanear y de entender, y se suelen adaptar bastante bien al contenido de las páginas de una web. Pon negritas a las palabras más importantes de cada párrafo. Recuerda que el usuario debe poder escanear el texto – leyendo sólo las negritas debe poder ver cuáles son los conceptos principales que hay en el interior del texto. Pon explicaciones a las imágenes, y haz que las propias imágenes sean clicables (si es que hay una dirección relevante a donde enviar al usuario). Los usuarios están acostumbrados a clicar en las imágenes, aprovéchalo para añadir ahí los enlaces importantes. Decide si vas a tratar al visitante de “tú” o “usted”, y hazlo igual en toda la web. Y háblale siempre en singular – está visitando tu web en solitario, no es parte de un grupo.
¿A que no lo vas a leer? Tus clientes, tampoco.

Día 5: Revisa la calidad de la web
Aunque aparentemente se vea bien, una web se puede romper por muchos sitios sin que lo veas – pero tus visitantes se lo encontrarán. La consecuencia es que das una mala imagen y que pierdes oportunidades. Vale la pena revisarlo, tampoco te llevará mucho tiempo.
Enlaces rotos y páginas no encontradas
Siempre puede pasar que un enlace que has puesto esté equivocado, o que la página a donde apunta desaparezca o se mueva… Y no siempre depende de nosotros, en otras webs pueden poner enlaces equivocados, o eliminar las páginas con las que hemos enlazado.
Tienes varias herramientas para detectar estos errores.
Puedes usar un link checker…
Es un programa que revisa la web en busca de enlaces rotos y otros errores. Hay varios:
- https://validator.w3.org/checklink: es un servicio online gratuito.
- https://www.screamingfrog.co.uk/seo-spider/: es un programa para Windows, la versión gratis analiza hasta 5000 enlaces, suficiente para una web pequeña.
- Puedes encontrar más en Google: https://www.google.es/search?q=link+checker
…O puedes usar Google Search Console
Es un servicio online gratuito de Google que deberías usar. Te da bastante información sobre tu web:
- Páginas indexadas
- Varios tipos de errores
- Búsquedas en las que aparece tu web
La tienes en https://www.google.com/webmasters/tools/.
Los dos tipos de herramienta te darán más o menos el mismo resultado, pero hay algunas diferencias:
- Google Search Console necesita que Google haya indexado toda la web antes de dar datos completos, mientras que puedes usar un link checker aunque la web no esté publicada.
- El link checker detecta errores en enlaces que apuntan fuera de tu web (enlaces salientes).
- Google Search Console detecta errores en enlaces de fuera de tu web (enlaces entrantes).
- Google Search Console recuerda y revisa páginas que ha descubierto en algún momento, en cualquier sitio, aunque el enlace haya desaparecido – si eliminas un enlace a una página, esa página sigue saliendo en el índice de Google y en la consola.
Mi recomendación: utiliza los dos. Usa el link checker especialmente antes de lanzar la web o de publicar cambios significativos, y Google Search Console de manera habitual en cuanto la web esté en funcionamiento.
Cómo corregir los enlaces rotos
Hay varios casos.
- Si el enlace está mal puesto y es tuyo, simplemente corrígelo.
- Si es de otra web, puedes pedirles que lo corrijan.
- Si se ha producido porque has cambiado la página de sitio o de nombre, puedes poner una redirección – se hace en el archivo .htaccess (si usas Apache como servidor web), con un código parecido a este:
RewriteEngine on
Redirect permanent /url_antigua /url_nueva
- Si la página ha dejado de existir, puedes poner una redirección a una página equivalente. Y si no hay ninguna, puedes dejarlo como está – es normal que se quiten páginas de una web, puede no ser ningún error. Sólo asegúrate de que no queda ningún enlace que apunte a páginas que ya no existen.
Pon páginas de error informativas
Por mucho que revises la web, se van a producir errores, y los van a encontrar tus visitantes. Cuando se produzca un error, muéstrales una página que informe del hecho y les ayude.
Prepara páginas para estas situaciones:
- Esta página no existe (error 404)
- Error del sistema (aunque no es seguro que la página que prepares se vaya a mostrar, depende del error y del servidor web)
- Web en mantenimiento, para cuando sepas que vas a tener que cerrar temporalmente la web para hacer cambios.
La manera de poner las páginas depende del gestor de contenidos (CMS) y del servidor que utilices. El contenido debe ser especialmente informativo: di claramente cuál es el problema, y, en el caso de que la web esté en mantenimiento, cuánto va a durar.

Revisa la calidad del código
Gran parte del código se escribe manualmente y es posible cometer errores, tanto erratas como por una mala codificación. Afortunadamente hay una herramienta muy útil y fácil de utilizar, de W3C (la organización que define los estándares de HTML y CSS): https://validator.w3.org/

Simplemente copia la dirección de tu web y revisa el resultado. La mayoría de errores son fáciles de corregir.
Aviso: no te pongas muy serio con el informe que da, el validador de W3C es bastante sensible y hace un drama de muchos detalles sin importancia. Normalmente puedes ignorar los “Warnings”, y bastantes errores.
Esta herramienta tiene un problema, y es que te lo muestra todo, aunque sea el mismo error repetido 100 veces. Por suerte, al principio del informe tienes un botón que te muestra un resumen, agrupando los errores por tipo.

Fíjate en la cantidad de errores que sale ahí: si tienes, digamos, hasta 10 tipos distintos, no está mal (igualmente hay que arreglarlos). Si tienes más de 25 – entonces tienes un problema de calidad en el código.

Día 6: Haz fácil que te contacten
En el sexto día examinaremos un aspecto crucial de la web: las posibles formas de contacto.
Por muy bien hecha que esté la web, por mucho que toda la información esté ahí, habrá visitantes que querrán hablar contigo. Tendrán dudas, querrán asesoramiento, o simplemente querrán la seguridad de saber que hay alguien que responde.
Y según el tipo de negocio que tengas, si vendes mediante presupuestos, o tienes que asesorar al cliente, quieres que te contacte.
En ambos casos te interesan dos cosas:
- Que tus clientes te puedan contactar con facilidad.
- Responder con rapidez, amabilidad y eficacia.
Muchas veces, recibir una consulta es el paso previo a recibir un pedido. Considera estos datos:
- El 35-50% de ventas se van al vendedor que responde primero (según un estudio de InsideSales.com).
- La probabilidad de que un contacto se convierta en un contacto cualificado (listo para entrar en un proceso de venta) es 21 veces mayor si se responde en 5 minutos que en 30, y 60 veces mayor que respondiendo en 24 horas o más (según este estudio).
- El siguiente factor que determina la posibilidad de conseguir un pedido, es la amabilidad y atención de la persona que responde (además de dar las respuestas correctas, claro).
Ten muy presente que te está costando dinero llevar a los visitantes a tu web. Y cuando alguien contacta, es porque te está tomando en serio, está considerando comprar.
Imagina que tienes delante personas que quieren hacerte una consulta personalmente – los tienes ahí mismo, delante de ti, en la tienda o en la oficina. ¿Les haces esperar horas, o días, antes de atenderles? ¿Verdad que no? Pues es lo mismo en la web: cuando alguien hace una consulta, debes responder inmediatamente.
Para resumir, plantéate lo que puedes hacer o mejorar en estas áreas.
Formas de contacto
Pon todas las que puedas, técnicamente, y que puedas atender:
- Teléfono, muy prominente
- Chat online – te recomiendo dos: Zopim, y Tawk.to.
- Email – y por favor, no uses direcciones “noreply”, no impidas a tus clientes hablar contigo
- Formulario de contacto
- Número de Whatsapp
- “Click to call”, o “te llamamos”
Organízate para responder enseguida, con amabilidad y eficacia
Prepara un equipo de agentes o comerciales que estén siempre disponibles y pendientes de las consultas. Que sepan tratar a los clientes, que conozcan el producto, y que tengan mentalidad de servicio.
Intenta tener preparadas atenciones extra que sean atractivas para el cliente: ofrecer enviar la información por email (así recoges sus datos en el caso de chat online o teléfono), dar información adicional que suela ser relevante, etc. El caso es que el cliente se lleve la impresión de que la empresa se preocupa por él.
Haz un seguimiento de los contactos
Las probabilidades de cerrar un pedido crecen con el número de contactos que realizas con ese cliente. Además de la propia respuesta a la consulta, prepara un número de mensajes de seguimiento. Es mejor si son personales (de un comercial), aunque también se pueden automatizar, un sistema de con Marketing Automation, o hacer una combinación.

Día 7: Mejora el SEO de tus páginas
En el séptimo día revisarás la que podría ser la fuente de tráfico y negocio más importante de tu web: los resultados de búsqueda en Google.
¿Cuentas con que Google te envíe gratis una parte importante del tráfico de tu web? Es una muy buena idea, pero no va a pasar porque sí (hay mucha competencia), hay que trabajarlo.
El posicionamiento de una web en Google, y el de cada una de sus páginas, depende de 4 factores:
- La optimización del código HTML y de la estructura de la web.
- La optimización del contenido.
- Los enlaces de otras webs que apunten a la tuya (la popularidad de la página).
- Las demás webs que quieran posicionarse en las mismas búsquedas (la competencia).
Los 3 primeros factores dependen de ti. El primero es complejo y hay que hacerlo durante el diseño de la web. El segundo lo debes tener en cuenta a medida que vas creando contenidos. Y el tercero es un trabajo de hormiguita que hay que hacer durante bastante tiempo, fuera de la web – necesita organización y alguien que pueda poner muchas horas de trabajo.
Hoy vamos a trabajar en los dos primeros puntos: optimización del código y, especialmente, del contenido.
En la plantilla de seguimiento tienes una hoja específica para este día.
Importante: apártate de técnicas “black hat”
Dado que el tráfico gratuito de Google tiene un valor inmenso, y que Google tiene en cuenta factores de clasificación muy concretos, existe la tentación de trabajar directamente sobre estos factores, de “forzar” la página para que Google le dé más importancia de la que le correspondería realmente. Por ejemplo, llegar a acuerdos con otras webs para intercambiar enlaces, o repetir la palabra clave más de lo que sería normal (“keyword stuffing”).
No lo hagas.
A esto se le llama “black hat”, a realizar acciones dirigidas a manipular los datos que Google usa para clasificar sus resultados para conseguir una posición ventajosa.
Ten muy claro que a Google no le gusta que manipulen sus índices, y tarde o temprano aprenderá a detectar estas manipulaciones – cuando eso pase, te penalizará y te quedarás sin tráfico de la noche a la mañana.
Si quieres saber lo que puedes hacer y lo que no, hay una regla que puedes seguir para estar seguro de no entrar en conflicto con Google: cualquier cambio que realices, que sea útil primero para tus visitantes, no hagas ningún cambio sólo para beneficio de Google. Si no es bueno para tus visitantes, no es bueno para Google. Y si no es bueno para Google, no es bueno para ti – al menos si quieres conseguir tráfico gratis.
Cómo puedes optimizar tu contenido
Pon una palabra clave principal (keyword) por página
Cada página (entre las que sean importantes en tu web, más las que publiques para marketing de contenidos y para SEO), debe estar optimizada para un único keyword. Y cada keyword debe estar optimizado en una sola página.
Por ejemplo, si te dedicas a la autoedición de ebooks, un keyword podría ser “publicar un ebook”. Pero no intentes que la misma página te sirva para dos keywords – es complicado, y hará que el texto sea confuso para tus visitantes. Y asegúrate de que hay una sola página optimizada para este keyword, o tendrás dos páginas compitiendo dentro de tu web.
Tienes que poner esa palabra clave en varios lugares de la página:
- En la dirección (la URL)
- En el “meta title”
- En el título de la página (titular H1)
- En el texto, varias veces
- En los nombres de las imágenes…
Empieza el título con tu palabra clave
Uno de los elementos individuales más importantes en el posicionamiento de una página, es el título, que va dentro de una etiqueta <h1>, y especialmente las primeras palabras de ese título. Pon tu keyword principal al principio del título, para aprovechar al máximo esa posición privilegiada.
El código HTML del título debe ser algo así:
<h1>Keyword y algo más</h1>
Añade modificaciones de la palabra clave principal
No pongas solamente tu palabra clave principal, compleméntala con otras palabras que añadan precisión.
¿Por qué? Al hacerlo así, estarás posicionando a la vez dos keywords: el principal, y el secundario, más preciso. El secundario forma parte del “long tail”, una serie de keywords individualmente poco importantes, pero que en conjunto pueden generar una gran parte del tráfico de tu web.
Haz lo mismo en el texto, subtítulos, listas e imágenes, especialmente al principio de la página: pon la palabra clave principal modificada (añadiendo palabras que le den mayor precisión, o usando sinónimos).
Usa las etiquetas de título <h1>, <h2>…
¿Recuerdas que los usuarios de la web no leen, sino que escanean? Debes estructurar tu texto en bloques, y poner un título a cada uno.
Los bloques se clasifican con una jerarquía, dependiendo del nivel de detalle: hay bloques de primer nivel, segundo nivel… y así hasta el sexto.
A cada uno le corresponde una etiqueta HTML:
<H1>Título principal (nivel 1)</h1>
<H2>Subtítulo de nivel 2</h2>
<H3>Subtítulo de nivel 3</h3>
<H4>Subtítulo de nivel 4</h4>
<H5>Subtítulo de nivel 5</h5>
<H6>Subtítulo de nivel 6</h6>
En la página, cada nivel se muestra algo menos destacado que el inmediatamente superior – el título H1 es el que se ve más grande.
Además, procura que haya sólo un título H1, al principio de la página. Para los demás subtítulos no hay límites.
Atención: no pongas <h1> al logotipo – por alguna extraña razón se pone así en muchas plantillas comerciales, pero es una solemne tontería.
Tampoco dejes que un programador creativo “invente” etiquetas de subtítulo: algo como
<p class=»h1″>Título</p>
o <div class=»titulo»><span>Título</span></div>
no es una etiqueta H1, no sirve para posicionamiento.
Pon contenido para aumentar la interacción del usuario
Google quiere dar a sus usuarios los resultados más relevantes – quiere enviarlos a páginas que realmente les sirvan. Y tiene muchos criterios para valorar y comparar qué páginas son las mejores – uno de esos criterios es la interacción de los usuarios con tu página.
Lo que ve Google realmente es cuántos usuarios vuelven desde esa página para probar otro enlace, y cuánto tardan. Por tanto, debes intentar que los visitantes vayan a ver más páginas en la web, y que pasen más tiempo en la página.
¿Cómo lo consigues? Pues añadiendo elementos que faciliten la interactividad y la exploración:
- Imágenes, y especialmente galerías de imágenes
- Gráficos
- Vídeos
- Contenidos interactivos…
Además de rebajar la densidad del texto y hacer que se vea más ligero, los elementos gráficos añaden interés y hacen que el visitante pase más tiempo viendo los contenidos.
Pero recuerda siempre: cualquier contenido que pongas en una página debe ser, ante todo, útil. Antes que poner por poner, déjalo vacío.
Pon enlaces que apunten a páginas externas de referencia
Una página de información puede ser tan útil por la información que contiene como por las páginas a las que envía a los visitantes – Google valora que una página apunte a recursos externos de calidad. Pueden ser páginas “hub” (índices de recursos) o páginas con contenidos de referencia relacionados con la página.
Pon los enlaces de manera natural, dentro del contenido, y de modo que sean útiles para los usuarios. Y asegúrate de la reputación de la página de destino, que realmente sea una página de referencia.
Pon enlaces internos
Un criterio importante que usa Google para entender la importancia y el tema de las páginas de tu web, son los enlaces entre páginas. Es un aspecto a tener muy en cuenta.
Cuando añadas un contenido nuevo, dedica un tiempo a pensar en cómo lo vas a relacionar con el resto de la web:
- ¿Lo vas a poner en la navegación de la web? ¿Será una página principal, o secundaria?
- ¿En qué páginas sería conveniente poner un enlace a la nueva página?
- ¿A qué páginas de temas relacionados deberías apuntar desde la nueva página?
Estos enlaces sirven a Google para entender dos cosas:
- Cuáles son las páginas más importantes de la web, y qué otras páginas cuelgan de ellas.
- Cuál es el tema de cada página – esto lo sabe por el análisis del contenido y de los textos en las páginas donde pones los enlaces.
En cuanto al texto de los enlaces (el “anchor text”), pon un texto que describa la página de destino, pero no fuerces que sea la palabra clave de esa página. Procura que cada vez que aparezca un enlace, tenga un texto que no coincida exactamente con el título de la página, y que sea distinto cada vez. La razón es evitar caer en la sobreoptimización del “anchor text” (el texto del enlace), un aspecto que Google persigue especialmente.
Optimiza las imágenes
Además de ser relevantes para el contenido de la página, las imágenes deben tener elementos que permitan al usuario y a Google saber de qué van:
- El propio nombre de la imagen, y la ruta donde está guardada:
- Los parámetros ALT y TITLE.
El texto en el parámetro ALT es el que se muestra cuando la imagen no se puede mostrar, por algún error o mientras está cargando.
El parámetro TITLE contiene un texto de explicación que se muestra al poner el ratón sobre la imagen.
<img src=»http://dominio.com/salud/ejercicio-y-salud.jpg» alt=»Ejercicio y salud» title=»Otros contenidos sobre ejercicio y salud» />
- Si es posible, añade un pie de imagen con una explicación más extensa de lo que representa la imagen.
Pon mucho contenido
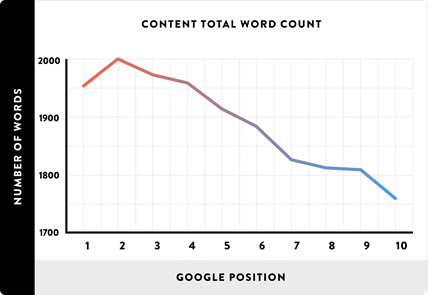
Las páginas con mucho texto (hasta 2000 palabras) se posicionan claramente mejor:

1 Imagen de https://backlinko.com/search-engine-ranking
Hay varias razones posibles para esto:
- Los textos largos desarrollan el tema en mayor profundidad, por lo que son mejores para los usuarios.
- Los textos largos necesitan más tiempo de lectura, con lo que el usuario pasa más tiempo en la página.
- Los textos largos contienen más combinaciones del keyword principal con otras palabras, con lo que aparecen como más relevantes. Además, el “long tail” aumenta mucho con contenidos largos.
Atención: un mito de siempre en Internet afirma que los usuarios no leen textos largos, por lo que hay que dividir los contenidos largos en páginas pequeñas. No es cierto: si los usuarios no leen un texto largo, es porque no les interesa – tampoco lo leerán más porque esté dividido en trozos pequeñitos.
No te preocupes por la longitud del texto: asegúrate de que es texto de calidad, con profundidad, y que está bien estructurado.
Crea contenidos de calidad
La calidad de los contenidos que publiques es crucial: de ella dependerá el impacto que causes en tus visitantes, que exploren la web más allá de la página de entrada, que vuelvan a visitarla más adelante, y, finalmente, que terminen haciendo negocios contigo. La calidad del contenido da confianza, y esa es la base de cualquier relación comercial.
No te quedes en lo básico: ofrece una visión en profundidad, da las claves para que sepan interpretar y tomar decisiones, dales argumentos. Mira lo que están publicando tus competidores y ves un paso más allá. Tus contenidos tienen una función pedagógica, además de comercial: sirven para que tu cliente potencial sepa lo que necesita para poder tomar una decisión – y esto incluye sentirse lo bastante cómodo con los términos y los conceptos implicados.
No tengas miedo de comunicar lo que sabes: demuestra que eres un experto y te comprarán por ello, muestra que realmente conoces tu sector.
Asegúrate de tener contenidos únicos
Un gran problema para Google es detectar y clasificar textos que aparecen igual en varias páginas. El problema es que, si Google no puede saber cuál es la página original, lo que hace es repartir la relevancia de ese texto entre todas las páginas donde aparece – cada página individual obtiene un posicionamiento menor. Lo óptimo es que los contenidos sean únicos en cada página, de modo que se pueda posicionar al máximo.
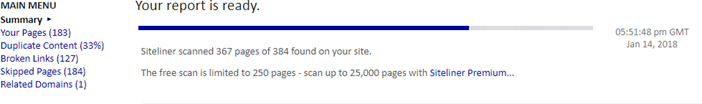
Para detectar contenidos duplicados dentro de la web, puedes usar herramientas como http://www.siteliner.com/. Además de contenidos duplicados te da más información útil:

Los contenidos duplicados pueden aparecer por varias razones:
Que las páginas no contengan suficiente texto único
Es posible que, si tienes páginas con poco contenido textual (por ejemplo, porque el contenido son imágenes o vídeos), la mayor parte del texto sea común a toda la web: navegación, pie de página, cabecera…
Aunque a veces no se puede hacer nada, intenta que las páginas tengan el mínimo contenido común, y el máximo específico de la página.
Que hayas reutilizado textos entre varias páginas de tu web
Es posible que varias páginas relacionadas incluyan un mismo bloque de texto – intenta que no pase, cambiando la relación entre esas páginas, juntándolas, o reescribiendo ese texto.
Que haya varios nombres para la misma página
Este caso es sencillo, se corrige poniendo la etiqueta “canonical” (descrita al final de este capítulo).
Que te hayan copiado los contenidos desde otra web (es feo, pero pasa)
Puedes detectarlo con herramientas como Copyscape: https://www.copyscape.com/. Pegas un bloque de texto de tus páginas, y te dice qué otras páginas en Internet contienen ese texto.
¿Qué puedes hacer si te copian? No mucho – lo mejor (de cara a Google) es que te asegures de que esté al tanto de todos tus contenidos en el momento en que los publicas. Añade la URL al sitemap de la web (tienes una explicación más abajo, en este capítulo), y envía la página directamente a Google para que la indexe – lo puedes hacer en la dirección:
Optimiza el META title y la META description
En el código HTML de cada página hay dos etiquetas que contienen el meta título y la meta descripción. Son los textos que se proponen a Google para que los use en los resultados de búsqueda:

Esto es lo que hay en el código HTML de esa página:

Debes procurar:
- Utilizar todo el espacio que te proporciona Google
- Poner el keyword principal en el título (no necesariamente en la descripción)
- Que el título y la descripción contengan la información que haga que el usuario siga el enlace
Optimización técnica
Se refiere a la optimización del código HTML y de la estructura de la propia web – se aplica a todas las páginas, no a cada contenido de manera individual. El lugar donde hacer estos cambios es en la configuración del CMS y en el código de la plantilla.
Haz que la web corra en un solo dominio
Estas direcciones no son la misma:
Para Google son dos dominios diferentes, por tanto son dos páginas diferentes, pero con el mismo contenido – un problema de contenido duplicado, y además aplicado a toda la web.
Por suerte, la solución es fácil: decide qué versión del dominio vas a utilizar, y pon una redirección desde la que no vas a usar.
Si usas Apache como servidor web, puedes poner esto en el archivo .htaccess:
RewriteEngine
on
RewriteCond %{HTTP_HOST} !^www.tudominio.com$
[NC,OR]
RewriteCond %{HTTP_HOST} ^tudominio.com$ [NC]
RewriteRule
^(.*)$ http://www.tudominio.com/$1 [R=301,L]
Tienes que adaptarlo a tu dominio, y es delicado – pide que lo haga tu empresa de alojamiento, o un programador.
URL amigables
Todas las páginas que quieras posicionar deben tener direcciones claras y limpias, sin parámetros ni caracteres raros. Me refiero a direcciones como esta:
Es absolutamente incomprensible para las personas, y a Google tampoco le gusta.
Una dirección debe ser clara y describir el contenido de la página:
Puede incluir una ruta, que debería ser una clasificación razonable de la página. Pero es opcional.
Lo importante es que la dirección sea descriptiva, y que incluya el keyword principal descrito anteriormente.
La manera de hacerlo depende del CMS y del servidor web que uses. En Apache tienes que activar el módulo mod_rewrite, y la mayoría de gestores de contenidos lo pueden aprovechar.
Una vez configurado, cada vez que crees un contenido nuevo deberás decidir qué dirección le asignas.
Pon la etiqueta <canonical>
Es posible que ciertas páginas tengan varias direcciones válidas, que apuntan al mismo contenido o a versiones muy parecidas. Ejemplos típicos son páginas de producto en una tienda online, que pueden incluir la ruta – si el producto está clasificado en varias categorías, tendrá varias direcciones. O en categorías que utilizan filtros – los filtros se pueden añadir a la URL como parámetros, con lo que la misma categoría puede tener muchas direcciones válidas.
Haz que tus enlaces sean “do follow”
Google quiere evitar que se publiquen enlaces expresamente para manipular sus rankings. En los casos en que se podría abusar de los enlaces (por ejemplo, siempre que un usuario de la web pueda añadir un enlace), Google pide que en el código del enlace se añada un parámetro rel=”nofollow”:
<a rel=”nofollow” href=”http://dominio.com/”>enlace</a>
Este parámetro hace que el enlace no sirva para potenciar el posicionamiento de la página de destino – te ahorras posibles problemas con Google, y además te ahorras que los spammers te llenen la web de comentarios inútiles repletos de enlaces.
Pero tampoco hay que pasarse: debes aplicar el nofollow a todo lo que sea contenido generado por usuarios, pero el contenido que crees tú no es sospechoso, no tienes que tomar precauciones con él.
Realmente no existe un parámetro “do follow”, simplemente no pongas el rel=“nofollow”.
Publica un mapa de la web (sitemap)
Google acepta (y agradece) recibir un archivo de texto o en formato XML con una lista de las páginas que existen en tu web. Es una forma que tiene de descubrir páginas que no están enlazadas – el método normal es descargar las páginas de tu web y ver a qué otras páginas apuntan.
Hay dos problemas con el método normal:
- Puede ser lento: una página que aparezca en un enlace en una página interna, puede tardar mucho en ser descubierta, visitada e indexada por Google.
- Es normal que existan páginas para las que no hay enlaces en ninguna parte – Google no tiene forma de descubrirlas.
Usando un mapa de la web (un sitemap), nos aseguramos de que Google conoce todas las páginas que existen. Además, el orden en que aparecen en el mapa suele ser el orden en que Google las visita – si pones al principio las páginas más importantes, puedes tener una pequeña ventaja en cuanto a lo que tarda en indexar esas páginas.
El mapa va muy relacionado con otro archivo, robots.txt. Este archivo sirve para indicar a los buscadores que visitan tu web que no quieres que indexen ciertas páginas, y qué archivo sitemap pueden usar.
Puedes crear el archivo robots.txt manualmente, es muy fácil – tienes información completa en esta página de Google.
En cuanto al sitemap, normalmente no lo crearás manualmente sino mediante tu CMS. Mira si lo puede generar directamente, o si hay alguna extensión disponible.
Otras optimizaciones
Finalmente, hay otros tres puntos importantes, que veremos en detalle más adelante:
- Haz que la web sea muy rápida
- Haz que sea “responsive” (que se vea bien en móviles)
- Pon un certificado HTTPS

Día 8: Fíjate en el diseño de tu web
Hoy vas a revisar el aspecto más llamativo de tu web: el diseño.
El diseño de tu web es importante, pero no porque la web deba ser bonita, sino porque tiene un efecto importantísimo sobre la respuesta de los visitantes.
- Un visitante nuevo decide en décimas de segundo si se queda a ver la página o si busca otro sitio. En este breve plazo de tiempo no puede llegar a leer nada – lo único que ve es el diseño.
- La calidad del diseño da una información importante acerca de tu empresa: si es moderna, ágil, si presta atención a los detalles…
- Pero no se puede hacer diseño por el diseño – con frecuencia, los diseños más actuales están reñidos con la usabilidad de la web (y, por tanto, con los resultados).
Está claro que en un día no vas a poder cambiar el diseño de tu web. Pero sí puedes revisar y corregir, si hace falta, una serie de puntos muy concretos, que pueden aportar a tu web un soplo de aire fresco.
Usa el espacio en blanco
El espacio en blanco no es sólo espacio vacío: sirve para separar los distintos elementos de contenido y para dar un descanso a la vista. Una página sin espacio en blanco es una página densa, que cansa más al leerla, y es más difícil de interpretar.
Sé generoso con el espacio en blanco en tu web. Además, es gratis
Tamaño del texto y tipografía
No hay reglas en cuanto a la tipografía que uses ni al tamaño, puedes usar lo que quieras. Pero sí puedo darte unas directrices.
- El texto debe ser legible – debe tener un tamaño que se pueda leer fácilmente a simple vista. Ten en cuenta que la agudeza visual disminuye a partir de los 40 años – si tú (o tu diseñador) puedes leer perfectamente un texto en letra pequeña, es posible que tus clientes no puedan.
- El color debe contrastar con el fondo – por ejemplo, un texto gris medio sobre un fondo gris claro no se lee muy bien.
- La tipografía debe ser clara, poco decorada. Y mejor si es sans-serif (sin las curvas al final de las letras), hace que sea más legible en pantalla.
- Las columnas no deben ser demasiado anchas: al leer, cuando terminamos una línea y vamos a buscar la siguiente, recorremos con la vista la línea actual hasta el principio – si es demasiado larga podemos perder la línea y no saber dónde continuar leyendo.
- Es más legible el texto sin justificar (sin marginar por ambos lados). Si usas texto justificado, asegúrate de que la columna sea más bien estrecha.
Revisa las fuentes
Con Google Fonts (y con varios servicios similares) puedes escoger entre miles de fuentes las que usarás en tu web, tantas como quieras.
¿Significa que hay barra libre para hacer cualquier cosa? ¡Nooo!
Significa que puedes ser creativo y hacer cosas interesantes en la web. Pero también hacer chapuzas considerables.
Te recomiendo que sigas estas directrices.
- Escoge una o dos fuentes, para titulares y para el texto normal.
- La fuente de texto normal (la principal) debe ser, ante todo, legible.
- La fuente para titulares puede ser algo más decorativa – pero debe seguir siendo legible.
- Limita el uso de variantes (extra bold, light…), usa una para títulos y otra para el texto. Que sean de la misma familia tipográfica no significa que debas usar muchas variantes.
- El tamaño de cada texto indica la jerarquía – los títulos principales deben ser mayores que los secundarios, y estos mayores que el texto normal.
Estas son algunas fuentes de Google que utilizo habitualmente: Roboto, Open Sans, Lato, Montserrat, Oswald, Oxygen.







Uso del color
Hay varios elementos en una web que usan color, incluyendo:
- Fondos: del contenido de la página, de los márgenes laterales, y de elementos individuales: cabecera, pie, banners, columna lateral…
- Texto: texto principal, listas, destacados, titulares… Puede variar dependiendo del color de fondo del bloque donde se muestre.
- Enlaces: nuevo, visitado y destacado (donde está posicionado el ratón o el cursor)
- Botones: hay principales y secundarios.
Todos estos elementos deben usar el color de un modo homogéneo – no se puede usar un color distinto cada vez.
Lo más habitual (aunque no es la única posibilidad) es escoger una paleta de colores que se van a utilizar en toda la web. Esa paleta contiene los colores usados para todos los elementos mencionados, y suele basarse en los colores de la imagen corporativa (aunque no es necesario). Es frecuente que haya dos colores principales, y una o dos gamas de colores derivados de ellos.
Para elegir los colores que vas a usar en la web, sigue estas directrices.
1. Escoge una paleta de colores y decide los que vas a usar en cada elemento, y úsalo de forma coherente en toda la web.
Hay varias herramientas online que puedes utilizar para crear tu paleta, o para inspirarte
- https://www.w3schools.com/colors/colors_picker.asp
- https://coolors.co/
- http://paletton.com/
- https://www.canva.com/learn/website-color-schemes/
- https://www.awwwards.com/trendy-web-color-palettes-and-material-design-color-schemes-tools.html
2. Ten en cuenta todos los tipos de contenido que tienes realmente – revisa la web antes de decidir un cambio de color, para no olvidar nada importante.
Es probable que el estudio de la nueva paleta de colores lleve su tiempo, y que deba intervenir algún diseñador gráfico. Asegúrate de tener en cuenta todo lo que haya que modificar – si aparece algo más tarde, puede que tengas que tomar una decisión sobre la marcha y sin acceso al criterio del diseñador.Es importante el contraste – permite al visitante leer el texto (contraste texto – fondo) y distinguir bloques de contenido (contraste entre fondos vecinos).
3. Ten en cuenta también que hay personas ciegas a varias combinaciones de colores – no dependas solamente del color para distinguir elementos, comprueba que en el diseño pasado a gris se sigan distinguiendo bien todos los elementos.
4. La paleta de colores tendrá probablemente una gama de colores basados en la imagen corporativa (aunque puede que no, depende del diseñador). Lo que seguro que debe tener, es un color primario, en el que se basará la mayor parte de la web, y un color destacado, en el que se pondrán los elementos que requieren una atención especial – típicamente los botones de compra.
Ese debe ser un color que contraste con el principal y que sea agradable en el conjunto de la página. Lo más importante es que contraste, que se vea claramente.
El resto de botones, normalmente se ponen en uno de los colores de la paleta normal.
5. Los enlaces son importantes, se deben ver y distinguir del texto normal. Para ello podemos jugar con 3 elementos:
- Color
- Subrayado
- Cursiva
Lo ideal es que también se distingan los enlaces a páginas ya visitadas, y que haya algún tipo de efecto visual al pasar sobre un enlace (ayuda a identificarlos). Por ejemplo, a mí me gusta que los enlaces se pongan subrayados al pasar el ratón.
Más allá de estas directrices, sé creativo – el color es una forma fantástica de hacer que tu web destaque y se diferencie de tu competencia. Sólo asegúrate de que el uso que haces del color no sea un problema para tus visitantes,
Uso de imágenes y gráficos
Las imágenes son importantes, ayudan a rebajar el peso del texto y clarifican el contenido de la página y el significado del texto. Pero no se pueden usar de cualquier manera – intenta seguir estas guías.
- No pongas imágenes sólo para decorar, pon siempre algo que acompañe y complemente al texto.
- Procura no usar imágenes de stock. O al menos las más típicas: una agente de call center con los cascos y sonriendo, un vendedor sonriendo, un edificio de cristal… Estas imágenes no generan ninguna credibilidad.
- Dales un tamaño y margen adecuados. Las imágenes demasiado pequeñas o juntas con los elementos vecinos son tan opresivas como un bloque de texto cerrado.
- Etiquétalas bien: texto ALT, TITLE y un pie de imagen.
- Los gráficos, que sean claros y bien explicados.
Uso de Flash y Java
Estas dos tecnologías han tenido su momento en el diseño web, pero ese momento ya ha pasado – la mayoría de navegadores no las soportan directamente y hay que instalar o autorizar extensiones para ver los contenidos. O puede ser imposible verlos, directamente.
Hoy en día se usa HTML5 más JQuery (o similar) – es una combinación de HTML, CSS y Javascript.
Necesitarás un programador para hacer el cambio. Pero es importante: si en tu web hay contenido Flash o Java, este contenido ha quedado prácticamente invisible – cuanto antes lo migres, mejor.
Carruseles
Son las imágenes grandes de cabecera que cambian automáticamente cada tantos segundos. Son muy populares y se pueden ver en muchísimas webs y tiendas online.
El caso es que no funcionan: tienen serios problemas de usabilidad, como que los usuarios los ignoran habitualmente. Poner un carrusel es una pérdida de espacio tremenda – y además suele estar en el sitio más visible de toda la web.
Hay alternativas más interesantes:
- Poner una imagen fija, con textos y controles superpuestos
- Poner un carrusel, pero con una imagen fija y que la mueva el usuario, si quiere
- Poner una composición de imágenes y mensajes
- Poner algún contenido que no sea simplemente una imagen
Pon un favicon
El favicon es una imagen pequeña que representa a tu empresa, y que se muestra en la barra del navegador, al lado del nombre de la página:

Es una imagen de 16×16 o 32×32 píxeles, en formato ICO o PNG. Se puede guardar en la raíz del servidor web con el nombre favicon.ico (y el navegador la encuentra automáticamente), o se puede especificar qué imagen usar en la cabecera HTML de la página:
<link rel="icon" href="/favicon.ico">
¿Qué pasa si no lo pones? Pues que se muestra el favicon estándar del CMS que hayas usado (WordPress, Joomla, Prestashop, Magento…) La imagen que da un icono genérico no es nada profesional.

No te pases de creativo, déjalo todo en su sitio
Está bien ser creativo, pero no cuando pueda confundir a tus visitantes. Está comprobado que mover las cosas de sitio, poner elementos importantes en lugares no habituales, o de formas muy diferentes, confunde a los usuarios, les hace perder tiempo buscando, interpretando, o simplemente no lo identifican.
Salvo que sepas lo que estás haciendo, no cambies de sitio los elementos importantes: navegación, logotipo, menús, títulos… Y si lo haces, haz pruebas de usuario para asegurar que no estás creando un problema.

Día 9: Que se vea bien en móviles
Hoy nos fijaremos en cómo se ve tu web desde un móvil.
Probablemente, el tráfico procedente de móviles y tabletas será más del 50% del tráfico total a tu web. Si ésta no está preparada, si no ofrece una buena experiencia en móviles, perderás la mitad de tus visitantes.
Además es un factor importante de posicionamiento para Google – o más bien de “desposicionamiento” para las webs que no están adaptadas.
Hay varias técnicas para adaptar una web a móviles:
- Hacer dos webs en paralelo, con un subdominio para móviles.
- Hacer dos webs, pero que corran en el mismo dominio y se usen según el dispositivo.
- Hacer una sola web, pero que se vea diferente según el dispositivo – esto es diseño web “responsive”, y es el que se utiliza más hoy en día.
Pasar una web a responsive, sin rediseñarla, es un cambio bastante mecánico pero que puede ser complejo – normalmente requerirá que un programador modifique la web en una cierta profundidad (lo que tarda un tiempo). Pero puedes hacer que la web funcione de manera aceptable mientras gestionas el cambio completo.
Opciones para adaptar una web
Básicamente tienes 3 opciones:
- Adaptar la web actual, sin modificar especialmente el diseño. Como he mencionado antes, es un trabajo bastante mecánico, hay que modificar algo el código HTML y bastante más el código CSS (hojas de estilos) de la web.
Esto, claro está, suponiendo que sea técnicamente posible: una web que esté construida con tablas HTML en lugar de estilos CSS no se puede adaptar.
- Reimplementar la web actual, usando el mismo diseño pero con código nuevo. Es la solución si la primera opción se ve inviable pero el diseño es bueno – en la práctica es un caso bastante raro, normalmente, dado que hay poca diferencia en coste, vale la pena hacer un rediseño completo.
- Hacer una web nueva, aprovechando lo que se pueda de la actual y cambiando el resto.
Si tienes dudas sobre qué opciones tienes, consúltame, te diré cuáles son y qué puedes aprovechar de la web actual.
Cuál es el problema
Las webs estándar tienen varios problemas cuando se ven en móviles.
- Son más anchas que la pantalla del móvil, por lo que se ven reducidas – se pueden llegar a ver muy pequeñas – o recortadas, con lo que hay que desplazarse lateralmente por la página para verlo todo.
- El píxel en un móvil suele ser más pequeño que en un PC – el texto se ve más pequeño (incluso sin reducción). Es muy fácil que haya problemas de legibilidad.
- La yema del dedo es bastante menos precisa que el ratón – es difícil apuntar y acertar a elementos pequeños. Cuando hay enlaces o botones juntos y están poco separados (como en un menú), es muy fácil activar un enlace incorrecto.
- Como no hay ratón, no se puede pasar por encima de un elemento y que haga algo – no hay efectos “mouseover”. Estos efectos son frecuentes en elementos gráficos, menús, y similares. Por ejemplo, es muy común que un menú se despliegue al pasar el ratón por encima – eso no va a funcionar en un móvil.
- En móviles, normalmente no funcionan ni Flash ni Java – las webs que incluyen estas tecnologías no van a funcionar para nada.
En el diseño responsive se modifica la presentación de la web aplicando reglas CSS diferentes según el ancho de la pantalla, pero usando el mismo HTML. Los problemas mencionados se resuelven usando estas soluciones.
- Las páginas anchas se reorganizan en una sola columna y con las imágenes reducidas, de modo que se ven bien en un móvil – sin reducir el texto, y sin necesidad de desplazamientos.
- Se mantiene o aumenta el tamaño de la tipografía.
- Se quitan todos los contenidos Flash y Java, se sustituyen por equivalentes en JQuery o elementos estáticos.
- Se aumenta el tamaño y separación de enlaces y botones.
- Se asegura que los efectos “mouseover” son complementarios o estéticos, no son necesarios para el funcionamiento de la web.
Adaptaciones sencillas de la web
Si te fijas, de los 5 puntos anteriores hay algunos que son complicados (especialmente el punto 1), el resto son bastante más de contenido. Lo que voy a sugerir no sustituye a un trabajo de adaptación de la web (que es necesario), pero sí puedes hacer cambios sencillos que la harán más usable desde móviles. Especialmente si tenemos en cuenta que muchos móviles actuales tienen una resolución muy aceptable.
Si tu web no es responsive y realizas estos cambios, tendrás más tiempo para hacer la adaptación completa.
- Aumenta el tamaño del texto y el interlineado (el espacio entre líneas y párrafos). Normalmente es un cambio que se hace en el archivo CSS de la web, no es complicado si sabes algo de CSS.
- En los menús desplegables, que al hacer clic en una entrada principal se despliegue el menú, en lugar de enviar a una página. Si ahora hay un enlace real, suprímelo y añade una entrada dentro del desplegable.
- Mira si hay cualquier otro contenido que responda de manera diferente a un clic y a un mouse over (desplazamiento por encima). Simplemente haz que esos elementos respondan igual al pasar al ratón y al hacer clic.
Suele pasar, por ejemplo, en bloques de contenido organizados en pestañas, en elementos gráficos interactivos…
- Aumenta el tamaño de los botones y la separación con los elementos vecinos.

Día 10: Revisa el alojamiento
¿Cuánto te cuesta en el alojamiento
de tu web? ¿Más, o menos que un café al día?
¿Seguro que
estas gastando lo necesario en la estabilidad de tu web?
Si tu web es mínimamente importante para tu negocio, debes cuidarla. ¿Has pensado lo que representaría un día, o una semana, sin web ni correo electrónico? ¿Y si pasara algo grave y perdieras la web sin posibilidad de recuperación? ¿O si entraran hackers e instalaran programas maliciosos?
Tómate un tiempo para asegurar que tienes el alojamiento de tu web bien organizado.
Tipos de alojamiento
Lo más normal es que contrates el alojamiento de tu web en una empresa de alojamiento. Hay varias tipos de alojamiento que puedes alquilar, y según el que escojas tendrás un coste, unas funcionalidades y unas necesidades de mantenimiento.
Básicamente tienes 4 opciones:
Alojamiento compartido
Te alquilan espacio en un servidor – lo que se llama un virtual host. Suele incluir un panel de control (bastante limitado), un cierto espacio en disco, un número de cuentas de correo, acceso a los archivos por FTP, y una cantidad determinada de caudal (la cantidad de información que puedes enviar o recibir). El coste es bastante económico, pero sólo sirve para las webs más sencillas.
Es posible que no puedas instalar un certificado SSL, o que sólo puedas usar uno de tipo SNI (sin IP), que son algo menos adecuados. Consulta antes de contratarlo si podrás poner un certificado SSL.
Servidor virtual (VPS)
Te alquilan una parte de un servidor, “virtualizado” – tú lo ves como si fuera un servidor completo, pero realmente sólo tienes acceso a una parte de sus recursos (CPU, memoria, disco, ancho de banda).
Es una solución económica si necesitas la funcionalidad que da un servidor dedicado (acceso directo, instalar programas…) pero sin tener que pagar por un servidor completo.
Servidor dedicado
Alquilas un servidor completo, que puede ser muy sencillo (poco potente) o una súper máquina. Tienes el uso exclusivo del servidor, pero también tienes la complicación de tener que gestionarlo.
Si todavía necesitas más potencia, puedes alquilar grupos de servidores, donde unos hacen de front-end (los que son visibles desde Internet), y otros de servidor web, correo, base de datos… Esto es para proyectos muy grandes.
Alojamiento en la nube (cloud)
Son servidores virtualizados o compartidos, con la diferencia de que puedes modificar dinámicamente los recursos de los que puedes disponer. Es útil si sabes que vas a tener picos de consumo.
Suele ser más caro, y requiere bastante conocimiento técnico para ponerlo en marcha.
Pon un certificado SSL
Se trata de un archivo que permite a la web hacer dos cosas:
- Certificar que la web es realmente la que dice ser, que no es una copia fraudulenta hecha por hackers que quieren robar a tus visitantes.
- Encriptar toda la comunicación entre el servidor y los visitantes – incluyendo datos personales, de compra, pagos, etc.
Tipos de certificado
Hay varios tipos de certificado entre los que puedes escoger. Por un lado, según el tipo de validación que realiza la empresa de certificación al generar el certificado.
- Auto firmado: son certificados gratuitos que genera el mismo servidor, sólo valen para páginas privadas donde accedas tú (como el panel de control mismo), o para hacer pruebas. No los puedes usar en una web en producción, porque el navegador da un aviso que parece una alerta nuclear:

- Validación de dominio: solamente se valida que quien pide el certificado tiene acceso al dominio. Es la validación más rápida y sencilla, pero menos fiable.
- Validación de empresa: se valida que el dominio pertenece a la empresa que lo ha registrado.
- Validación extendida: se valida el dominio, la empresa, y se pide documentos firmados en papel. Es la que ofrece mayor confianza, y se ve en la web con una barra verde (según el navegador que use el visitante):

- Certificados sin dirección IP (tipo SNI): los puedes usar en un alojamiento compartido donde no tienes IP dedicada. Asegúrate de que el servidor que tienes contratado lo admite antes de comprarlo.
Según el número de dominios que certifique, hay 3 tipos:
- Dominio único: certifica un solo dominio – si tienes varias webs tienes que comprar un certificado para cada una. Ten en cuenta que tudominio.com no es lo mismo que www.tudominio.com – decide qué forma vas a usar, y pide el certificado para esa.
- Multidominio: permite certificar varios dominios que residan en el mismo servidor. Es útil, por ejemplo, si tienes varias webs, o si tienes una con varios dominios nacionales.
- “Wildcard” (comodín): te sirve para todos los subdominios de un dominio principal – por ejemplo, tudominio.com, www.tudominio.com, ftp.tudominio.com, mail.tudominio.com, seguro.tudominio.com…
Decide qué tipo de certificado vas a necesitar, qué dominios vas a usar, y entonces mira dónde lo vas a comprar. Tienes 2 opciones:
- En la misma empresa donde tienes el alojamiento. Normalmente pueden generar e instalar certificados, mira si ofrecen este servicio.
- Comprarlo en una empresa que venda certificados – por ejemplo, probablemente, la empresa donde has registrado el dominio. Después de hacer la compra y realizar la validación, te darán varios archivos que tendrás que instalar en el servidor. Normalmente dan instrucciones detalladas, es rápido pero puede ser complicado. Si tienes problemas, consulta con la empresa de alojamiento, es algo que hacen constantemente.
Configuración de la web
Cuando tengas instalado el certificado, tienes que configurar la web para que lo use. Si usas un gestor de contenidos, en alguna parte se define cuál es el dominio donde reside la web – ahora tendrás algo como http://www.tudominio.com. Tienes que cambiarlo a https://www.tudominio.com – cambia la parte inicial, de “http” a “https”.
Esto hará que las direcciones URL que usa la web lleven https, con lo que toda la web usará el certificado.
Hay otro cambio: poner una redirección en el servidor, para que las peticiones que vengan con http se redirijan a https. Esto pasará con visitantes que escriban la dirección manualmente, o que lo tengan guardado de antes.
Si tu alojamiento usa Apache como servidor web, tendrás que modificar un archivo llamado “.htaccess” y añadir algo así:
RewriteEngine
on
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST}
!^www.tudominio.com$ [NC,OR]
RewriteCond %{HTTP_HOST}
^tudominio.com$ [NC]
RewriteRule ^(.*)$
https://www.tudominio.com/$1 [R=301,L]
Este archivo es delicado, puede desmontar toda la web – infórmate en tu servicio de alojamiento de cómo hacer la redirección, o pide a un programador que lo haga por ti.
Verificación del certificado
Finalmente, sólo falta comprobar que el certificado está bien puesto. Navega por tu web con varios navegadores, y comprueba que en ninguna página aparece algo como esto:

Si aparece un aviso como este, es que la página está usando algún recurso (imagen, archivos CSS o Javascript) que se carga usando http (sin usar el certificado). Tienes que encontrarlo y cambiarle el protocolo a https. La manera de hacerlo depende del CMS que use tu web y de dónde esté ese recurso – si está en la parte de contenido es lo más fácil, porque lo puedes modificar tú directamente.
En el HTML del contenido, ve donde esté la imagen (o el archivo que esté dando problemas) y cambia este código:
<img src="http://www.tudominio.com/imagen.jpg" />
por este:
<img src="http://www.tudominio.com/imagen.jpg" />
Mejor incluso, si el archivo está en tu web, quita completamente la parte de dominio:
<img src=" /imagen.jpg" />
Si el archivo está en otro servidor, cambia “http” por “https”, o quítalo:
Cambia
<img src="http://www.otrodominio.com/imagen.jpg" />
A uno de estos:
<img src="https://www.otrodominio.com/imagen.jpg" />
<img src=" //www.otrodominio.com/imagen.jpg" />
Si tienes dudas o se te complica, consulta con un programador.
Copias de seguridad
Comprueba:
- Si se hacen copias de seguridad
- Con qué frecuencia
- Si puedes acceder a ellas, o tienes que pedir que te las manden
- Si son viables (realmente se pueden recuperar los datos)
Si tienes un alojamiento compartido, normalmente el panel de control que te han facilitado da la opción de programar las copias de seguridad. O la empresa de alojamiento puede hacer copias de seguridad completas cada noche, mira cuál es tu caso.
Si tienes un VPS o un servidor dedicado, consulta lo que has contratado, es posible que tengas que responsabilizarte de gestionar las copias de seguridad.
En cualquier caso, ten en cuenta estas recomendaciones:
- Comprueba cómo puedes acceder a la copia de seguridad: puedes tener acceso directo, o tener que pedirlo a la empresa de alojamiento.
- Dónde están las copias físicamente: asegúrate de guardar periódicamente una copia en un ordenador que no sea accesible desde el servidor de la web. Si entra un hacker, puede, por ejemplo, encriptar la web, borrar todas las copias de seguridad locales y pedirte un rescate. O podría romperse el servidor y quedar irrecuperable. Aunque la copia que tengas sea un poco antigua, es mejor eso que quedarte sin nada.
- Comprueba que realmente puedes recuperar los datos: no sería la primera vez que se generan copias de seguridad vacías o corruptas.
Seguridad
Los ataques automatizados a servidores online están a la orden del día (si miras los archivos de log de tu servidor web, verás que muchas peticiones son intentos de descubrir agujeros de seguridad).
Constantemente se descubren agujeros de seguridad y se publican parches para corregirlos. Si tu servidor no los tiene, en poco tiempo será vulnerable a ataques que usen esos agujeros. Y cuando un hacker consiga acceder a tu servidor, puede hacer muchas cosas: redirigir visitantes a páginas porno o farmacias falsas, capturar datos de pago, incluir publicidad, descargar software malicioso…
Si tienes un servidor dedicado, asegúrate de que periódicamente se hace una actualización de seguridad – consulta con la empresa de alojamiento.
Si tienes un alojamiento compartido, asegúrate de que la empresa lo mantiene limpio y actualizado.
También puedes instalar programas y extensiones antivirus – por ejemplo, para WordPress hay la extensión Wordfence. Consulta las extensiones que hay para tu CMS.
Seguimiento del servidor
Se supone que un servidor web está funcionando las 24 horas del día, 7 días a la semana. Pero es posible que no sea así, que se bloquee el servidor, o la aplicación.
Para detectar cuándo falla el servidor y poder intervenir, puedes usar un servicio de monitorización – hay varios gratuitos, por ejemplo pingdom.com o uptimerobot.com.
Estos servicios comprueban cada poco tiempo (normalmente 5 minutos) que el servidor está despierto, y te avisan si se produce un fallo.

Ejemplo de UptimeRobot

Día 11: Haz que sea muy rápida
Felicidades, has llegado al último día del reto
Hoy revisaremos la velocidad de tu web, para hacer que sea más rápida, que vuele.
La velocidad de la web es crucial:
- Por cada segundo de más que una página tarda en cargar, pierdes un 7% de ventas.
- Un 51% de usuarios abandona una página que tarda más de 10 segundos en cargar.
- Un segundo de más en cargar significa un 11% menos de tráfico natural.
(según datos en este artículo de Hubspot)
Los usuarios tienen poca paciencia, esperan que las webs que visitan sean rápidas. Tanto en ordenadores como desde sus móviles. Y muchos prefieren buscar en otra parte antes que esperar más de la cuenta.
Además, Google tiene en cuenta la velocidad de una web a la hora de clasificarla en sus resultados de búsqueda – las webs más lentas se quedan atrás.
Tienes que hacer que tu web sea muy rápida. Para esto te propongo varias estrategias – aplica todas las que sean posibles en tu caso concreto. Ten en cuenta que los efectos se acumulan – mejor aplicar 3 técnicas que 2, y 2 mejor que 1.
Cambia a un servidor más rápido
La primera estrategia es de fuerza bruta: pon la web en una máquina más potente y correrá más deprisa.
No es la más recomendada, ya que se gana mucho más con las estrategias que veremos a continuación. Pero sí es conveniente optimizar el servidor, y comprobar que da un rendimiento decente.
Para ello puedes ejecutar una serie de pruebas de “benchmarking” sobre el servidor. Hay varios servicios online que lo hacen – tienes una lista aquí (en inglés). Uno de esos servicios es Load Impact, que te permite simular 25 usuarios durante 5 minutos accediendo a tu web, sin necesidad de registrarte.
Optimiza el servidor
Si tienes un VPS o un servidor dedicado, puedes intentar optimizarlo (mejorar el rendimiento) ajustando la configuración de varios servicios. Las áreas más comunes son el servidor web (nginx, Apache…) y la base de datos (frecuentemente MySQL o su versión de código libre, MariaDb).
Es un tema complejo que requiere bastante conocimiento técnico, pídelo a tu empresa de alojamiento o pásalo a un programador o a un administrador de sistemas.
Pon un sistema de caché
Según cuál sea tu CMS, puedes usar varios sistemas de caché.
Cuando el servidor web recibe una petición de un usuario, tiene que generar la página: determinar qué contenido hay que mostrar, cargarlo del disco o de la base de datos, buscar las plantillas con el diseño de la web, construir la página, y entregarla. Un montón de procesamiento de datos, que se ejecuta en todas y cada una de las páginas que se sirven.
Una caché es un programa que guarda páginas completas, o partes de páginas, y las entrega directamente cuando hay una petición, de modo que no hay que generarlas cada vez.
Como referencia, si una página dinámica con acceso a la base de datos puede tardar 1 segundo en ser generada, la misma página servida desde una caché puede tardar centésimas de segundo.
Además, descarga el servidor de mucha carga de trabajo, ya que hay que generar cada página una sola vez.
WordPress, por poner un ejemplo, dispone de varios módulos que guardan páginas pregeneradas, de modo que la entrega es mucho más rápida. Existe lo mismo para la mayoría de CMS y ecommerce decentes, como Magento, Prestashop, o Joomla.
También existen sistemas de caché que funcionan por encima del CMS, a nivel del servidor, de modo que sirven para cualquier tipo de aplicación.
Para saber qué cachés están disponibles en tu sistema, consulta con la empresa de alojamiento y con la documentación de tu CMS, o con la empresa que te ha montado la web.
Poner el módulo de Apache y nginx “mod_pagespeed”
Se trata de un módulo del servidor web (Apache o nginx), desarrollado por Google, que aplica automáticamente varias de las técnicas recomendadas por el programa PageSpeed de Google. Por ejemplo:
- Combinar y minificar archivos CSS y Javascript: junta varios archivos en uno solo y quita los espacios en blanco (que se dejan para que sean legibles por el programador). El resultado es un solo archivo, que se carga en una sola conexión, y con un tamaño total conjunto mucho menor.
- Optimización de imágenes: las recodifica con otros parámetros de compresión, y al tamaño real al que se va a usar, de modo que la misma imagen ocupa menos espacio.
- Atrasar la carga de los archivos Javascript: esto hace que se ejecuten más tarde, cuando la página ya es visible, en lugar de retrasar la primera visualización.
Instalar y configurar el módulo requiere la intervención de un técnico. Habla con un programador o con la empresa de alojamiento.
Mejora las páginas
Finalmente llegamos a la propia web, y esto es lo que se puede hacer más fácilmente desde un panel de control.
Lo que tarda en cargar completamente una página depende de varios factores:
- La velocidad del servidor.
- La distancia que hay entre el servidor web y el navegador.
- El tamaño del código HTML de la página.
- El número de archivos incluidos en la página: imágenes, CSS, Javascript, y otros.
- El número de archivos que se cargan desde otros servidores – por ejemplo, el código de Google Analytics, de chat online, la librería deFacebook para hacer likes de la página, o similares.
Para saber dónde está tu web, te recomiendo usar estos servicios gratuitos:
Este último es el más interesante, porque combina los resultados de PageSpeed y Yslow con datos propios. GTMetrix analiza la página que le digas y te da 3 informes:
- Lista de recomendaciones de optimización, basadas en PageSpeed.
- Otra lista de recomendaciones, basadas en Yslow. El concepto es similar, pero las recomendaciones son ligeramente distintas.
- El detalle de los elementos que se han descargado, lo que han tardado, el tamaño, y varios datos más.
Además te da una valoración global del rendimiento de la página, entre A (excelente) y E (suspenso).
Tu objetivo debería ser obtener como mínimo una B en ambas puntuaciones (PageSpeed y YSlow), aunque puede llegar a ser bastante difícil. Para sitios grandes con mucho tráfico, deberías aspirar directamente a una A.
Esto es un ejemplo de una página real, con un rendimiento razonable pero no muy optimizada:

Y a partir de ahora…
Ahora que has empezado, no lo dejes: organízate para hacer mejoras constantes en tu web.
Ten en cuenta estos puntos:
- Raramente hay un solo factor que tenga un gran impacto sobre las ventas. Normalmente las mejoras importantes provienen de la combinación de varias mejoras pequeñas.
- Las mejoras tienden a ser multiplicativas, más que simplemente aditivas. Esto significa que el impacto de 3 cambios es mayor que la suma de los 3 cambios de manera independiente.
- Hay un número prácticamente ilimitado de factores que puedes añadir o mejorar en tu web y en las actividades que la rodean.
¿A qué conclusión nos llevan estos 3 puntos? Si dedicas parte de tu tiempo y esfuerzo a mejorar tu web de forma sistemática, puedes aumentar su eficacia de forma progresiva, continua, sin límite. Incluso cuando has llegado a todo tu mercado, puedes seguir mejorando la conversión y la fidelización – aparte de la posibilidad de ampliar en mercados o productos.
¿Recuerdas la fórmula con la que abría el reto?
Ventas = tráfico × conversión × valor neto
Cada uno de los 3 factores tiene un gran margen de mejora, siempre. El impacto combinado puede ser tremendo. Y se consigue a base de pequeños cambios, uno cada vez.
Se trata de adoptar la filosofía de la mejora continuada, la optimización constante, el plantearse cómo se puede mejorar cada elemento, por pequeño que sea, y qué se puede añadir que lo pueda mejorar. Y el aprendizaje constante.
En este ebook hemos repasado las mejoras que permiten quitar barreras y mejorar la claridad. Pero es sólo el principio – hay una infinidad de maneras de mejorar los contenidos de la web y la promoción fuera de la web para aumentar el tráfico, mejorar la conversión y aumentar el valor de cada cliente.
Esto queda para otro día :-)
Espero que el reto te haya servido para mejorar tu web, o al menos para que te hagas una idea de lo que se puede hacer.
Feliz optimización,
Xavier Paz

¿Cómo te puedo ayudar?
Me llamo Xavier Paz, soy consultor en tecnologías web, y te puedo ayudar a tener éxito en Internet.
Trabajo con emprendedores y pequeños empresarios en el desarrollo de su negocio en Internet. Tanto si el negocio es online como offline, siempre tiene una parte online que es importante en la captación de negocio.
Mi trabajo es hacer que esa parte online funcione precisa como un reloj, fiable como un martillo, y rápida como un Ferrari.
Mis áreas de especialización incluyen las 3 áreas principales de la gestión de negocios online: estrategia y branding, diseño web, y marketing online. Puedes ver mi web en www.xavierpaz.com.
¿Quieres que veamos cómo podemos hacer crecer tu negocio? Rellena el formulario que hay en mi web, o envíame un email a hola@xavierpaz.com, y hablemos.
¿Empezamos?